|
طراحی وب سایت
طراحی وب سایت - طراحی سایت
|
||
|
شنبه 6 تير 1394 :: 12:22 :: نويسنده : الناز همانگونه که گفتیم یک قسمت از دامنه پسوند این دامنه می باشد که این بخش از دامنه که با یک دات جدا از اسم می شود میتواند تکراری باشد . انواع مختلفی دامنه وجود دارد که در صورت کلی دو گروه دامنه وجود دارد : 1- دامنه های عمومی (gTLDS ) 2- دامنه های خصوصی ( sTLDS) ولی دسته بندی این پسوند ها را به 4 بخش می توان تقسیم کرد که به طور کامل با آنها آشنا می شویم : بخش اول: دامنه های عمومی ( gTLDS ) و کلی که سه حرفی هستند و توسط هر شخص این دامنه ها می تواند ثبت شود . که از معروف ترین آن ها com – net – org و... می باشند . بخش دوم : دامنه های جدید عمومی ( new gTLDS ) که جدیدا به خاطر اینکه موارد استفاده از دامنه های گروه اول (گروه عمومی) بسیار زیاد شده ذو دامنه های منحصر به فرد برای نام های مشابه کم شده است ، این دامنه ها برای جبران این خلع ایجاد شده اند . از این قبیل دامنه ها می توان به : pro – info – biz – museum – name – aero و... اشاره کرد . بخش سوم : دامنه های خصوصی ( sTLDS) و خاص هستند که فقط به عده یا ارگان های خاصی در کشور داده می شوند و برای گرفتن آنها نیاز به دریافت مجوز از دولت و نهاد های خاص می باشد از این نمونه به gov – edu – int – mil و ... می توان اشاره کرد . بخش چهارم : دامنه های هستند که از دو حرف فقط تشکیل شده اند که هر کدام از آنها مربوط به کشور خاصی می باشند که تمام دامنه های با اینگونه پسوند ها در همان کشور و توسط خود آن کشور ثبت می شود . مثلا دامنه مخصوص کشور عزیزمان ایران ir هست که قطعا با آن آشنا هستید . که در قسمت دامنه های خصوصی ایران توضیح کاملی درباره دامنه های داخلی و چگونگی اخذ آن به شما ارائه شده است . ضمنا لیست کامل این دامنه های مربوط به کشور های مختلف را در پست بعدی ببینید . برچسب ها : , دی ان اس چیست : DNS چیست : domian name system از آنجایی که باید دامنه ها منحصر به فرد باشد یک شرکت جهانی برای ثبت دامنه ها ایجاد شده که وظیفه تضمین منحصر به فرد بودن و ثبت تکراری نشدن دامنه ها را بر عهده دارد . DNS می توان گفت مثل یک اداره ثبت احوال وظیفه ثبت نام های مختلف و اختصاص یک IP به آن را بر عهده دارد .
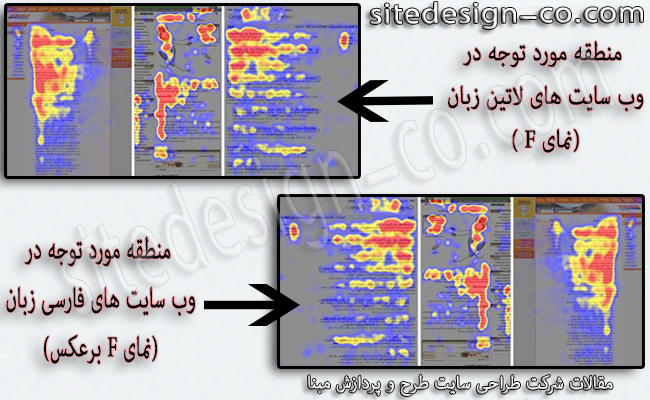
به جز این وظیفه دیگرDNS ترجمه نام به IP برای تماس با فضای هاست ی که آن دامنه به آن اشاره را بر عهده دارد . اگر بخواهیم DNS را به طور ساده تر و واضح تری تعریف کنیم مثل 118 می باشد که ما با یک اسم از آن یک شماره IP برای ارتباط با مقصد مورد نظر را درخواست می کنیم ، البته تفاوت آن با 118 این است که DNS به جز دادن شماره ما را به طور مستقیم به مقصد مورد نظر وصل هم می کند ( وظیفه ترجمه ) . برچسب ها : , يکشنبه 24 خرداد 1394 :: 12:58 :: نويسنده : الناز Eye Tracking به معنای دنبال کردن حرکات چشم انسان درهنگام تماشا و یا مطالعه است. از طریق این تکنیک می توان متوجه شد که کاربردر چه زمانی نگاه کردن را آغاز می کند و به کجا نگاه میکند؟ مکان بعدی که برای نگاه کردن انتخاب میکند کجاست؟ و چه زمانی پلک میزند؟ کدام قسمت از طراحی سایت بیشتر نظرش را جلب کرده است؟
بیشترین کارایی eye tracking در طراحی سایت یافتن جایگاه مناسب برای قراردهی تبلیغات است. کارایی دیگر این امکان درک بیشتر کاربران یک سایت و رفع نقاط ضعف و تقویت نقاط قوت است اما این آمار نمی تواند خیلی دقیق باشد چه بسا بسیاری افراد ازنظر بینایی متفاوتند و برخی در بینایی خود ضعف دارند و به طور ناخود آگاه نظرشان به سمت نوشته های تیره و درشت جلب می شود. به وسیله ی یک دوربین وب کم که بر روی صفحه نمایش نصب شده و با استفاده از یک نرم افزار پردازنده تصویر حرکات چشم را را دنبال می کنند. با بررسی همزمان حرکات چشم و حرکات موس در صفحه و سایر شرایط می توانند تعیین کنند که حرکت چشم در صفحه چگونه بوده است. امروزه نرم افزار ها و ابزار های زیادی تولید شده اند که میتوانند این اطلاعات را به شما ارئه دهند. برچسب ها : , يکشنبه 24 خرداد 1394 :: 12:58 :: نويسنده : الناز شاید به این نکته در مراجعه به وب سایت ها برخورد کرده اید، که به سایتی مراجعه نمایید و نیاز داشته باشید که تاریخ درج مطلبی را بدانید، و بدانید که در چه روز و ساعتی این پست یا خبر، درج و نگارش شده، که البته بعضی از این وب سایت ها دارای تاریخ درج مطلب بودند و برخی دیگر این تاریخ را نداشتند. مسلما در صورت نداشتن تاریخ و زمان درج پست، چون نتیجه مورد نظر برای شما مطلوب نبوده است، ساده از آن وب سایت گذشته اید. بیشترین کارایی که درج تاریخ در وب سایت ها دارد، در وب سایت های خبری می باشد، که نکته مهمی برای جذب و جلب نظر مخاطبان آنها می باشد. پس سعی کنید برای داشتن HEO بهتر، در اینگونه سایت ها حتما از درج تاریخ استفاده نماییم. البته در تمام سایت ها درج تاریخ، و زمان برای پست ها و اخبار، نکته موثر برای HEO سایت می باشد. البته می توان در تعداد خاصی از مطالب سایت نیز از آنها استفاده نکرد. مزیت دیگری که درج تاریخ برای مطالب و اخبار قرار گرفته در سایت دارد، این می باشد که نشان می دهد آخرین بار در چه تاریخی مطالب سایت ما بروزرسانی شده است، و نشان می دهد که سایت ما فعالیت خود را هر روز انجام می دهد. در طراحی سایت و بهینه سازی سایت این مزیت می تواند نکته موثری برای جذب مخاطبان به مطالب وب سایت ما باشد. برچسب ها : , سه شنبه 19 خرداد 1394 :: 12:58 :: نويسنده : الناز رابطه میان سئو و HEO در هدف مشترک این دو مفهوم می باشد. هدف از ایجاد این دو مفهوم، در طراحی سایت ها، بهینه سازی سایت ها بوده است. مفاهیمی که با گسترش استفاده از اینترنت و وب سایت ها برای بهبود کیفیت آنها در نظر مخاطبان و البته موتورهای جست و جو، در بین طراحان سایت ها و متخصصان فناوری اطلاعات افزایش پیدا کرد. در طراحی سایت ها بحث رقابت بین وب سایت ها و قرار گیری آنها در رتبه های بالای موتور های جست و جو و همچنین جذب تعداد مخاطب بیشتر، متخصصان فناوری اطلاعات را به این فکر انداخت که در بهینه سازی سایت های خود تلاش کنند و وب سایت های خود را به شکلی در آوردن که باعث جذب نظر مخاطبان شود، همچنین برای آنها حاوی مطالب مفید و جذاب و راحتی کار و جست و جوی مطالب در وب سایت شان شود. تمام این مطالب را در بهینه سازی سایت ها می توانید مطالعه نمایید و برای آشنایی با این مفاهیم می توانید مقالات سایت را مطالعه نمایید. برچسب ها : , سه شنبه 19 خرداد 1394 :: 12:57 :: نويسنده : الناز همانگونه که در بخش HEO چیست به معرفی و تعریف HEO پرداختیم، HEO عبارت است از مفهومی که امروزه در علم طراحی سایت معرفی شده و به نکات نمایشی سایت برای کاربران و جذب نگاه آنها به سایت می پردازد. در حالی که سئو مربوط به محتوا و ارتباط محتوا مطالب سایت با هم و بهینه سازی سایت ها از لحاظ ساختار مطالب می پردازد. البته در صورت رعایت هر دو مفهوم SEO و HEO در کنار هم در مراحل طراحی سایت، ما می توانیم به بهینه سازی سایت دست پیدا کنیم، که نکته ی رقابتی بین شرکت ها در تجارت الکترونیک می باشد. برچسب ها : , سه شنبه 19 خرداد 1394 :: 12:57 :: نويسنده : الناز نکته بعدی که برای HEO بهتر در این مقاله به آن اشاره می نمایم، انتخاب هدر و بنر ابتدایی مناسب برای سایت می باشد. این تناسب برای HEO سایت ما بسیار تاثیر گذار خواهد بود. هماگونه که در مقالات HEO چیست؟ و طول عناصر صفحه در HEO، به آن اشاره کردیم، هدر سایت نباید بخش گسترده ایی از صفحه را اشغال نماید. در نمای ابتدایی سایت اگر هدر بخش زیادی را به خود اختصاص دهد، باعث هدر رفت مناطق کلیدی بالای صفحه، در وب سایت ما خواهد شد، پس در طراحی سایت به این مسئله توجه ویژه نماییم. پس بهتر است اندازه ای مناسب برای آن در نظر بگیریم، اندازه ای در حدود یک / هفتم نمای اولیه سایت، تا بتوانیم از سایر فضای بالای سایت از آن استفاده نماییم. ما می توانیم با مراجعه به نمونه پروژه های طراحی سایت و مشاهده آنها، به صورت تجربی با این مقیاس آشنا شویم. همچنین در طراحی سایت خود در انتخاب رنگ های مناسب برای هدر، در جلب نظر و جذب مخاطب به تماشای آن دقت نماییم. همچنین ما در هدر خود که یکی از نقاط مورد توجه در نظر و دید کاربران می باشد، باید از مطالب و موارد مهم خود که قصد داریم کاربران به آنها مراجعه نمایند، استفاده نماییم و صرفا از هدر سایت برای نمایش یک اسم استفاده ننماییم، زیرا باعث هدر رفتن این نقطه کلیدی و طلایی مورد توجه دید کاربران و از خدشه دار شدن مفهوم بهینه سازی سایت ها خواهد شد. برچسب ها : , سه شنبه 5 خرداد 1394 :: 13:35 :: نويسنده : الناز در مبحث HEO سایت ها، یکی دیگر از نکات مهم در بهبود آن، و جذب نظر کاربران و مخاطبان، بحث چیدمان صفحه و یا همان صفحه آرایی می باشد. متخصصان و روانشناسان بر این عقیده اند که بسیاری از مردم در نمای اولیه وب سایت هایی که زبان آنها لاتین و سبک نوشتن آنها از چپ به راست می باشد، تصویر اولیه و فکوس اولیه آنها به صورت حرف F انگلیسی می باشد. و در وب سایت هایی که زبان نوشتاری آنها فارسی و عربی می باشد و سبک نوشتاری آنها از راس به چپ می باشد، نمای اولیه و فکوس اولیه آنها به صورت F برعکس می باشد. که این تمرکز نگاه را در عکس پایین مشاهده می نمایید. در طراحی سایت امروزه از این مناطق برای قرار دادن مطالب برگزیده و مهم سایت استفاده می نمایند. باید دقت داشته باشیم این نمای اولیه نیز می تواند تاثیر زیادی در جذب مخاطبان داشته باشد. پس دقت نماییم که حتما در این مناطق از عکس ها، رنگ ها و نوشته های با کیفیت و تاثیر گذار استفاده نمایید تا HEO سایت بهتری در طراحی سایت خود داشته باشیم. معمولا بخش اصلی سایت ها که قرار است پست ها و اخبار و مطالب ما در آن درج شود بهتر است در سمت راست سایتمان قرار داده شود، و می توانیم با قرار دادن لایه و جدولی در حاشیه سمت چپ، برای سایر قسمت های سایت خود استفاده نماییم، از جمله بنر ها، لینک ها، ورد کاربران و سایر ماژول های که قرار است در سایت استفاده نماییم. نکته مهمی که باید به آن اشاره نمایم در این بخش این می باشد که، در چیدمان صفحه نخست خود باید تا جایی که می توانیم از شلوغ کردن آن خود داری نماییم و با استفاده از قرار دادن منو های جذاب و اسلاید شو های جذاب، کاربران را به بخش ها و صفحات دیگر وب سایت خود راهنمایی کنیم. در طراحی سایت خود ما می توانیم با چیدمان مناسب حتی از هدر رفتن فضا ها جلوگیری نماییم. اینها بخشی از تجربیات چند ساله ما در طراحی سایت بود؛ لطفا تجربیات و نظرات خود را در این زمینه با ما از طریق نظرات پایین صفحه به اشتراک بگذارید. برچسب ها : , سه شنبه 5 خرداد 1394 :: 13:34 :: نويسنده : الناز یکی از مسائل مهم که در HEO سایت ما و جذب مخاطب تاثیر دارد، انتخاب رنگ برای عناصر و بخش های مختلف وب سایت مان می باشد. در طراحی سایت خود باید دقت داشته باشیم که رنگ هایی که در کنار هم جلوه ایی بهتری دارند را در کنر هم به کار ببریم. مهمترین رنگ و نمایی گرافیکی که در نظر کلی از یک سایت دیده خواهد شد، رنگ زمینه یا backround می باشد، معمولا بهتر است از رنگ ها و تصاویری که دارای رنگ های آرامش بخش می باشند در این قسمت استفاده نماییم. البته با توجه به زمینه ایی که برای آن طراحی سایت می نماییم، می توانیم با توجه به آن شرکت و حتی نام آن رنگ برای سایت انتخاب نماییم. مثلا شرکتی که نام لیمو را برای نام خود انتخاب کرده است، می تواند از رنگ زرد و لیمویی در بخش عمده سایت خود استفاده نماید. نکته مهم دیگر انتخاب رنگ قلم هاست که در بخش انتخاب فونت ها در HEO توضیحات کامل درباره آن داده ایم، لطفا مطالعه نمایید. در نظر داشته باشید در آخر تمام رنگ های استفاده شده ما در طراحی سایت، همگی باید با هم دارای هارمونی باشند و در اصطلاح رایج "ست" باشند، حتی این "ست" می تواند "ست" متضاد نیز باشد. زیرا اینکار باعث دلنشین تر شد سایت در نمای کلی خواهد شد. سفارش می کنم قبل از شروع به طراحی سایت، نمونه های طراحی سایت را مشاهده نمایید و از انتخاب رنگ های متناظر با هم در طراحی خود استفاده نمایید. برچسب ها : , سه شنبه 5 خرداد 1394 :: 13:34 :: نويسنده : الناز در علم طراحی سایت در وهله اول ارتباط برقرار کردن ما و ارائه اطلاعات ما به کاربران و مخاطبان، متن ها می باشند. متن ها و البته در کنار آنها تصاویر مهمترین ابزار انتقال اطلاعات به کاربران از طریق صفحات اینترنت می باشند. پس بهتر است در انتخاب نوع قلم و رنگ آنها بسیار دقت نماییم. حتی در زمینه ایی که قرار است یک متن بر روی آن قرار بگیرد، باید به رنگ زمینه نیز توجه نماییم؛ مثلا اگر دقت کرده باشید خواندن هر متن بر روی زمینه قرمز رنگ خیلی سریع باعث خستگی چشم و حتی درد گرفتن چشم ها خواهد شد، حتی خواندن متنی با قلم سفید بر روی زمینه سیاه می تواند خیلی زود، چشم های مخاطب را خسته نماید. مثل عکس هایی زیر که می بینید انتخاب رنگ قلم و زمینه نامناسب برای آن باعث زدگی مخاطب از خواندن ادامه مطالب خواهد شد. برای داشتن HEO بهتر در نوشتن مطالب و اخبار و مقالات و... به شما دوستان و طراحان سایت و مدیران سایت، سفارش اکید دارم که از رنگ قلم مشکی استفاده نمایید . زمینه ای هم انتخاب نمایید که باعث آزار چشمان مخاطبان نشود. مثلا زمینه هایی با رنگ خاکستری و طوسی روشن بسیار مناسب برای این منظور می باشند. نمونه ایی از این نوع نگارش را در مقالات این سایت و عکس زیر مشاهده می نمایید.
البته ما می توانیم از رنگ های جذاب و روشن و اصطلاحا چشم خیره کن در متن های مطالبی که می خواهیم مورد توجه قرار بگیرند و البته متنی طولانی ندارند استفاده نماییم. مثلا در بنر های تبلیغاتی، هدر سایت و مطالب برگزیده که قرار است نظر کاربران بیشتر به آنها جلب شود. البته رعایت همه این موارد در کنار هم در طراحی سایت نیاز به تجربه زیاد در این زمینه دارد، که شما بعد از چندین طراحی سایت و مطالعه مقالات در این زمینه، به تمام این هنر های جذب مخاطب خواهید رسید. نکته آخری که درباره متن ها در اینجا باید عنوان شود، تا HEO بهتری داشته باشیم، انتخاب نوع قلم و فونت متن می باشد. برای بهینه سازی سایت و همچنین ارتباط بهتر کاربران با نوع قلم و فونت متن شما، بهتر است از فونت های رایج در اینترنت، که برای مرورگر های اینترنتی نیز تعریف شده اند و دچار بهم ریختگی در نمایش توسط آنها نمی شوند، استفاده نمایم. از جمله این فونت ها Arial می باشد، که بسیاری از وب سایت ها از این فونت در نگارش خود استفاده می نمایند. برچسب ها : , درباره وبلاگ
 آخرین مطالب
  آمار
بازدید امروز : 23 بازدید دیروز : 2 بازدید هفته : 25 بازدید کل : 358 تعداد پست ها : 241 تعداد نظرات : 0  |
||